
VSCodeがなかなか慣れないんだけど、最近人気だから試しておくか…
gitとかはWSL上で作業していることが多いと思うが、VSCodeはWSLと連携することができるそうで、WSL上のgdbでデバッグすることもできるようだ。

WSL での VS Code の使用を開始する
Windows Subsystem for Linux を使用してコードを作成およびデバッグするように VS Code を設定する方法について説明します。

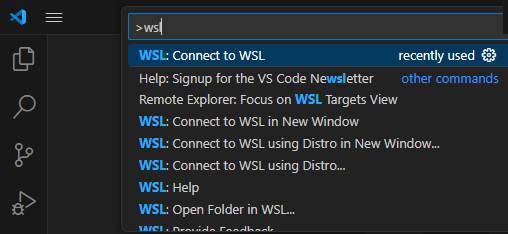
- VSCodeを開いて上の検索窓に
>wslと入力 - コマンドのリストが出てくるので
WSL: Connect to WSLを選択- そうすると、なんかターミナルが開いたりする
- あとは普通にソース管理(SOURCE CONTROL)からGitリポジトリを開いて、ファイルを開いて…
- デバッグするときは、実行とデバッグ(RUN AND DEBUG)を開いて、まず最初に
launch.jsonを作る必要があるようだ
たとえば coreutils の yes コマンドをデバッグしようと思ったら、下のような設定を書いたらよい:
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch yes.c",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/src/yes",
"args": ["hello","world"],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}で問題は "externalConsole": true にすると動かない!バグっぽいが無視されている
→ Set externalConsole to true does not open terminal, and the debugger just hangs. #6805
"externalConsole": false にしておけばちゃんと動く。

いやーこんなの全員はまりそうだけどな…
メモ:coreutils をデバッグするときは ./configure CFLAGS='-g -O0' のオプションをつけよう


コメント